График разработки веб-сайта
Когда вы думаете о создании веб-сайта, ваши мысли вращаются вокруг двух основных вопросов – цены и времени. Эти два значения в значительной степени зависят от размера и сферы охвата проекта. Чтобы описать весь процесс разработки, вы можете составить график разработки веб-сайта, добавив задачи и установив основные этапы для вашего проекта. Это лучший способ отслеживать реализацию вашего проекта, чтобы убедиться, что вы соблюдаете сроки.
Мы подготовили подробное описание всего процесса разработки веб-сайта, примерное время для каждого шага и добавили контрольный список, чтобы вы могли еще раз убедиться, что ничего не пропустили. Кстати, разработка приложений на заказ цена вы можете узнать на страницах специализированного сайта.
Жизненный цикл разработки веб-сайта
От создания плана до запуска вашей команде необходимо выполнить множество задач, чтобы спроектировать и развить веб-сайт, который сможет привлекать клиентов. Для обеспечения успеха некоторые компании, как правило, обращаются за помощью к ИТ-кадровым компаниям, чтобы увеличить штат сотрудников за счет выделенной команды разработчиков. Другие пытаются создать веб-сайт своими силами. Независимо от выбора, весь жизненный цикл разработки потребует времени и ресурсов, поэтому давайте подробнее рассмотрим, как разработать веб-сайт и что нужно сделать.
Шаг 1. Сбор информации: цель, основные задачи и целевая аудитория
Этап обнаружения и исследования определяет, как будут выглядеть последующие действия. Это применимо к любому процессу разработки, также включая разработку веб-приложений, разработку программного обеспечения и другие виды разработки. Самая важная задача на этом этапе — получить четкое представление о целях вашего будущего веб-сайта, основных целях, которые вы хотите получить, и целевой аудитории, которую вы хотите привлечь на свой сайт. Собрав всю необходимую информацию, легче разработать наилучшую стратегию для дальнейшего управления проектом. В результате вы сможете определить масштаб проекта и наметить важные детали, такие как функции вашего веб-сайта, задачи для назначения, сроки и объем работ, бюджет и т.д.
Новостной портал отличается от развлекательной платформы, а онлайн-ресурсы, специально предназначенные для подростков, выглядят иначе, чем сайты, разработанные для зрелой аудитории. Различные типы веб-сайтов предоставляют посетителям различную функциональность, что означает, что различные технологии могут использоваться в соответствии с целями. Хорошо описанный и подробный план, основанный на этих данных предварительной разработки, может защитить вас от затрат дополнительных ресурсов на решение неожиданных проблем, таких как изменение дизайна или добавление функциональности, которая изначально не планировалась.
Предполагаемое время: от 1 до 2 недель
Шаг 2. Планирование: Карта сайта и создание каркаса
На этом этапе цикла разработки веб-сайта разработчик создает данные, которые позволяют клиенту судить о том, как будет выглядеть весь веб-сайт.
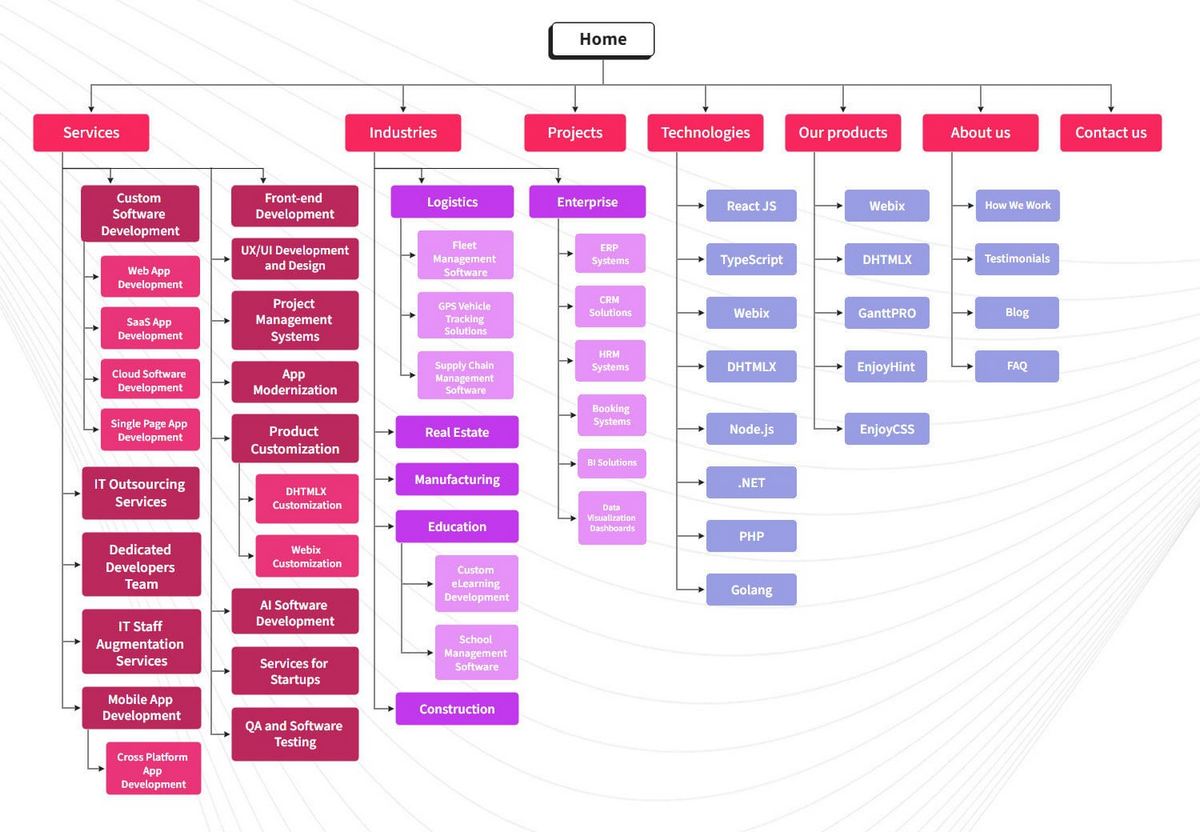
На основе информации, которая была собрана на предыдущем этапе, разработана карта сайта. Вот карта сайта XB Software:

Карта сайта описывает связи между основными областями вашей платформы. Такое представление может помочь понять, насколько полезным будет конечный продукт. Он может показать вам “взаимосвязи” между различными страницами, чтобы вы могли судить, насколько легко конечному пользователю будет найти необходимую информацию или услугу, если он начнет с домашней страницы. Основная цель создания сайта sitemap — создать удобный для пользователя и простой в навигации веб-сайт.
Карта сайта позволяет понять, как выглядит внутренняя структура, но не описывает пользовательский интерфейс. Иногда, прежде чем вы начнете кодировать или даже работать над дизайном, необходимо получить одобрение от клиента, что все выглядит нормально, чтобы вы могли приступить к следующему этапу разработки. В этом случае создается каркас или макет.
Каркас — это визуальное представление пользовательского интерфейса, который вы собираетесь разрабатывать. Но он не содержит никаких элементов дизайна, таких как цвета, логотипы и т.д. В нем описываются только элементы, которые будут добавлены на страницу, и их расположение. Это бесхитростные и дешевые производственные эскизы. Вы можете использовать любой макет для этой цели, такой как Figma или любой другой подобный вариант.
Другим важным моментом является выбор технологического стека – языка программирования, фреймворков, CMS, которые вы собираетесь использовать.
Предполагаемое время: от 2 до 6 недель
Шаг 3. Дизайн: макеты страниц, цикл проверки и утверждения
На этапе проектирования ваш сайт приобретает форму. Весь визуальный контент, такой как изображения, фотографии и видео, создается на этом этапе. Еще раз, вся информация, собранная на первом этапе, имеет решающее значение. Работая над дизайном, необходимо помнить о клиенте и целевой аудитории, чтобы пользовательский интерфейс и пользовательский опыт были интуитивно понятными и простыми в использовании.
Разработка макета веб-сайта является результатом работы дизайнера. Это может быть графический эскиз или фактический графический дизайн. Основная функция макета заключается в представлении информационной структуры, визуализации контента и демонстрации базовой функциональности. Макеты содержат цвета, логотипы, изображения и могут дать общее представление о будущем продукте. В таких случаях компании часто обращаются за помощью к дизайнерам пользовательского интерфейса / UX от аутсорсинговых компаний, которые предлагают услуги по разработке пользовательского интерфейса / UX, чтобы быстрее получить наилучший результат.
После того, как работа выполнена, клиент может просмотреть макет и отправить вам свой отзыв. Если клиент не уверен в некоторых аспектах вашего дизайна, вам следует изменить макет и отправить его обратно. Этот цикл повторяется до тех пор, пока клиент не будет полностью удовлетворен.
Предполагаемое время: от 4 до 12 недель
Шаг 4. Написание и сборка контента
Написание и компиляция контента обычно пересекается с другими этапами создания веб-сайта, и его роль нельзя недооценивать. Теперь необходимо изложить в письменной форме саму суть, которую вы хотели бы донести до целевой аудитории, и добавить призыв к действию. Написание контента также включает в себя создание захватывающих заголовков, вычитку, написание новых блоков текста и т.д., Что требует времени и усилий. Как правило, клиент обязуется предоставить контент веб-сайта, готовый для переноса на сайт. Лучше, когда весь контент предоставляется до или во время кодирования.
Предполагаемое время: от 5 до 15 недель
Шаг 5. Кодирование
Наконец-то вы можете приступить к созданию самого сайта. Графические элементы, которые были разработаны на предыдущих этапах, используются на этом этапе для разработки реального веб-сайта. Обычно сначала создается домашняя страница, а затем добавляются все подстраницы в соответствии с иерархией, которая была ранее составлена в карте сайта. Выбранные фреймворки и CMS реализованы таким образом, чтобы сервер мог беспрепятственно выполнять установку и настройку.
Все статические элементы веб-страницы, которые были разработаны во время создания макета, должны быть внедрены и протестированы. Затем добавляются специальные функции и интерактивность. Глубокое понимание каждой технологии разработки веб-сайта, которую вы собираетесь использовать, имеет решающее значение на этом этапе.
Когда вы используете CMS для создания сайта, вы также можете установить плагины CMS на этом этапе, если есть необходимость. Другим важным шагом является SEO (поисковая оптимизация). SEO — это оптимизация элементов веб-сайта (например, заголовка, описания, ключевого слова), которая может помочь вашему сайту достичь более высокого рейтинга в поисковых системах. И, еще раз, действительный код очень важен для SEO.
Предполагаемое время: от 6 до 15 недель